Made for Hack Club Codejelly. Made with @thatrobotdev.

 Hi. I’m
Hi. I’mThis was an old website of mine that I made in ~2021. Please visit benjaminashbaugh.me for a (possibly) up-to-date site.
I’m a student and software dev from Colorado, interested in web development, AI, and computational physics. I love learning and building creative projects. 🚀
MoreTimeline Hire me24-hour high-school hackathon in Boston, MA
Small side projects, interactive stories, visualizations, and more creative stuff
Modern writing tools for Chrome
Create automated scavenger hunts and interactive experiences with QR codes
Recently, I learned that my local library was running a scavenger hunt-type event using QR codes. They posted several QR codes at different locations around the library, and linked each to an unlisted youtube video. Finally, they manually checked with everyone who completed the hunt to make sure they'd found the videos.
Inspired by the limitations of this approach, and a similar system I had created for an event at my school, I created qrcode.quest, a tool for automating simple scavenger-hunt-like experiences using QR codes.
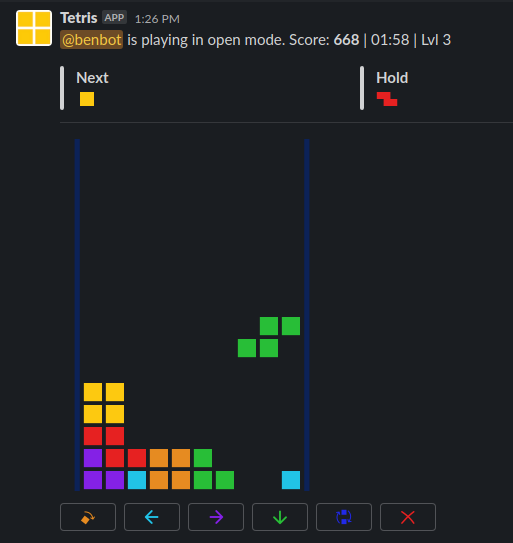
I built a Tetris bot for Slack powered by emojis.

Piece shapes are represented by boolean matrices, which are then combined and mapped to a grid of colored block emojis which gets updated every loop. It supports single-player mode, “open” cooperative mode, and two-player competitive mode.
Using OpenAI's GPT-3 API, I created a simple AI chatbot for Slack that behaves and responds like a cow.
I used Google Cloud Platform’s Storage, Load balancing and CDN services to create a personal “cloud” and CDN. Then I made a custom file explorer/upload dashboard for Google Cloud Storage buckets using React.js and Cloud Functions. You can host it right from the bucket, and it allows authorized users to sign in with their google account to upload or manage files in their bucket. It also has basic access control features, allowing people to set files as public or private and generate temporary shareable links for private files.
Here are some of the major projects I built during 2018-19, when I was learning to code.
Arithmerace (October, 2019): This was one of my first projects, and my first time using both Vue.js and Firebase. I created a prototype of a simple arithmetic-based multiplayer racing game where players compete to power little robots by solving math problems. It also won 3rd place in my district of the Congressional App Challenge 2019.
Lists (~May, 2019): Literally just a website where you can make and share lists.
Simple Evolution Learning Experiment (~December, 2018): A simple game where rolling circles learn to jump over obstacles using a very basic evolution learning algorithm
Old Blog (2018-20): My old website and blog, built with Jekyll
Radar Defense (July 2018): A simple game made with PyGame based on the concept of defending a central “base” against missiles with a limited supply of energy. Inspired by FNAF. I even built a custom controller for it using an Arduino!!!
Coming soon
Made by Benjamin Ashbaugh. Copyright © 2026
This site is a work-in-progress · source